특정 시스템에 대한 상태와 모니터링 그리고 오류 분석은 데이터를 관리하는 입장에서는 늘 신경써야 하는 부분이고, 시스템의 정상적인 구동을 관리 하기 위해 서비스 해야하는 부분 중 하나 입니다.
하지만 이러한 모니터링 도구들은 대게 도입 비용이 비싸거나, 무료로 제공되는 녀석들은 품질이나 시스템을 확장하려 할때 여러가지 문제가 생깁니다. 대체로 특정언어나 시스템에 종속적이어서, 하나의 모니터링 도구에서 다양한 시스템을 모니터링 하기도 쉽지 않은 편이지요.
그래서 이런 부분에 대한 개선책을 가진 솔루션을 찾다보니 오픈소스에 매우 훌륭한 제품이 있었습니다. grafana라는 오픈소스 기반의 솔루션이고, 기능적 측면에서 우수합니다. 다른 오픈소스들도 많은데 왜 이걸 사용하느냐 할 수 있지만, 현재로선 다른 오픈소스 프로그램 들은 라이선스 문제가 교육용만 제공된다던가, 기능이 미비하다던가, 개발용으로 공개된 부분이 너무 적다는 문제를 갖고 있어서, 일상적으로 web 프로그래밍에서 사용하는 java 기반의 오픈소스를 선택할 수 없었습니다.
그라파나에 대해 알아보겠습니다.
1. 개발언어구성
일단 개발적인 특성을 분류하자면 해당 솔루션은 3부분으로 분류되어있습니다.
백앤드 - 프론트앤드 - 인터페이스 로 분류합니다. (MVC모델과 유사합니다.)
백앤드는 서버에서 데이터 연동과 연산을 담당하고, 프론트앤드는 클라이언트에서 서버와의 통신과 실제 데이터 연산과 처리를 중심으로 구성되어 있으며, 인터페이스는 사용자 액션에 대한 기능을 구현하였습니다.
서버프로그램 (back-end) 구성 :
go 와 python 그리고 로컬 database로 SQLite로 구성 되어 있습니다.
또한 설정에 따라 mysql을 사용할 수 있습니다.
grafana 의 back-end 구성
go라는 언어는 2009년도에 구글에 의해서 발표된 언어라고 합니다.
문법은 c언어와 유사하기에 그렇게 어렵지 않지만. 연혁이 잛은 만큼 우리나라에 널리 퍼지는 시간은 상당히 소요될 것 입니다.
jquery만 해도 이제는 어디서든 사용하지만, 2011 제가 프로그래밍 업계에 돌아왔을 때는 제대로 설명된 책자를 찾아보기 힘들었던 기억이 있습니다. 당시 시중에 파는 5권의 책을 구매했는데 학습에 도움이 된 책은 'jqeury cook book' 한 권 밖에 없었죠.
(2006년 발표된 라이브러리인데 프로그래밍 관련 예제가 구동되지 않는 책이거나, 프로그래밍과 관계 없는 사람들이 번역을 해서 팔다보니 책의 질이 매우 형편없었습니다. 지금 go에 대한 한글로 되어있는 책은 아직 그와 유사한 정도 일 것이라고 추측 됩니다.)
프론트앤드는 anguler js 와, javascript 로 구성되어있습니다.
grafana의 front-end 구성
javascript 는 매우 익숙한 언어지만, angulerjs는 javascript와는 제법 다르기때문에 순수하게 javascript라고 생각하고 접근한다면 약간 어려울 수 있습니다. (뭐 물론 기초가 탄탄한 개발자라면 큰 문제없습니다.)
인터페이스는 html5, javascript, css로 이루어져있는데 웹 표준에 능동형으로 사이즈가 지원되는 점이 매우 편리합니다. 특정 브라우저에 종속되지 않고 모바일을 포함한 모든 브라우저에서 접속 가능 합니다.
grafana의 인터페이스 구성
프론트앤드와 인터페이스를 나눈 이유는 그라파나는 플러그인 형식으로 기능을 추가 제거 할 수 있게 되어있는데, 그중 프론트 앤드에서 모듈화 되어있는 함수들을 통해 데이터를 설정, 사용 할 수 있고, 인터페이스는 대부분 액션 기능들만 담당하도록 구성되어 있기 때문입니다.
그라파나와 연관하여 프로그램을 개발 할 경우 편리한 점은 github.com을 통해 플러그인을 생성/공유 할 수 있다는 점이고, 이를 통해 개발된 데이터베이스 연동 플러그인이나, 시각화 패널, 그리고 앱 등 지원 부분이 상당히 많다는 점입니다.
일부 오픈 소스들을 보면 자체 솔루션에 대한 일부 기능을 공유하는 경우는 많이 보았지만, 이처럼 사용자들의 개발 결과물을 공유하는 커뮤니티 같은 형태는 처음 보는 것 같습니다. (제가 아직 오픈소스 탐구 역사가 짧아서 일 수 있습니다.)
그라파나를 사용하는 방법은 3가지 입니다.
① 도커 형식으로 사용하기
② 패키지 그대로 사용하기
③ 소스에서 빌드하기
이 3가지 방법 중 직접 사용해본 방법은 ② 패키지 그대로 사용하기와 ③ 소스에서 빌드하기 입니다. 다음은 두 가지 사용 방법에 대해 기술해보도록 하겠습니다.
2. 사용법
② 패키지 그대로 사용하기
최신버전 grafana 다운로드 windows 64bit 전용 (32bit 미지원)
압축 해제 후 conf 폴더를 열어 defaults.ini 복사 후 이름 변경 -> custom.ini
에디터로 custom.ini를 열어 http_port를 변경 -> ex) 8080
(관리자 비번, 기본 배경색 등 변경할 수 있는 환경설정 파일 입니다.)
cmd에서 server 실행 파일을 찾아 실행합니다.
ex) : d:/grafana/grafana-4.3.2/bin 으로 이동 grafana-server.exe 실행
서비스가 구동되면 localhost:8080으로 접속하여 로그인 페이지가 열립니다.
이건 너무 쉬워서 딱히 설명이라고 할 만한 것이 없네요
다음은 소스에서 빌드하기 설명입니다.
그라파나를 소스에서 빌드하기 위해선 우선 몇가지 프로그램이 필요합니다.
프로그램
|
사이트
|
Go 1.8.1
|
https://golang.org/dl/
|
NodeJS LTS
|
https://nodejs.org/download/
|
Git
|
https://git-scm.com/downloads
|
TDM-GCC
|
http://tdm-gcc.tdragon.net/download
|
위에 표에 나열된 프로그램이 설치 되지 않았을 경우 소스에서 빌드하기는 실패하게 됩니다. 차례대로 해당 프로그램들의 설치를 진행 하도록 하겠습니다.
1) Git 설치 (이건 그냥 다음다음 눌러서 가면 됩니다.)
인스톨러 다운로드 후 설치 https://git-scm.com/downloads
2) TDM-GCC 설치
create 버튼을 누릅니다.
os에 맞게 bit를 선택합니다.
인접한 지역의 미러 사이트를 선택하여 인스톨합니다.
3) NPM 설치 (https://nodejs.org/download/)
NODEJS.ORG를 통해 파일을 설치합니다. (이것도 그냥 다음다음 하면 설치가 됩니다.)
node-v8.1.4-x64.msi
node-v8.1.4-x86.msi
위에 두 파일 중 다운로드 하여 설치 하면 cmd창 에서 npm명령 사용 가능하게 됩니다.
이제부터 조금 복잡한 녀석들의 시작입니다. (사실 별로...)
4) go 설치(https://golang.org/dl/)
- installer를 다운로드 하여 go 설치 (현재 1.8.3) (이것도 그냥 다음다음 하면 설치가 됩니다.)
- go path 설정 (go설치 폴더의 bin 폴더 지정)
ex) 커맨드 창에서 입력 : setx GOPATH d:\go\bin
여기까지 하면 그라파나를 사용할 수 있는 기반 프로그램 설치가 완료된 것입니다. 이어서 그라파나를 설치하도록 하겠습니다.
5) 그라파나 소스 다운로드
커맨드 창에서 입력 : go get github.com/grafana/grafana
src 폴더의 위치는 go가 설치된 폴더의 하위인 bin 내에 src 폴더 밑으로 github.com/grafana/grafana 가 생성됩니다.
다운로드 된 파일은 바로 구동되지 않고 일정의 빌드 절차를 수행해야 사용이 가능합니다.
6) 소스파일 설치하기
폴더로 이동 : cd d:\go\bin\src\github.com\grafana\grafana
셋업 수행 : go run build.go setup
7) 빌드 수행 : go run build.go build
차후 소스파일 중 백앤드에 해당하는 go파일을 수정했을 경우 이 빌드 명령을 수행해야 적용됩니다.
8) npm 설치 및 프론트앤드 빌드 (그라파나 설치 폴더에서 수행합니다.)
npm --add-python-to-path='true' --debug install --global windows-build-tools
9) 추가 패키지 인스톨 명령 실행
npm install -g yarn
yarn install --pure-lockfile
npm install –g grunt-cli
10) grunt 빌드 수행
grunt-cli 설치 완료 후 grunt를 쳤을 때 아래와 같이 나타나야 정상 빌드 되는것임
설치중 grafana 폴더를 벗어나면 안됨 그냥 한폴더에서 쭉 수행
grunt는 프론트 앤드 관련 파일이 변경되었을 경우 (html, js, ts의 확장자) 수행하면 적용됩니다. 프론트 앤드나 인터페이스만 변경시 go build는 수행할 필요 없습니다.)
11) 시스템 환경 설정
그라파나 설치 폴더 내에 conf폴더에 있는 default.ini 파일을 복제하여 custom.ini 파일을 생성하고 환경 설정 변경
그라파나의 소스 파일을 직접 변경하고 싶은 경우 이클립스를 사용하면 어려움 없이 수행할 수 있습니다. 처음엔 go전용 이클립스를 찾아 세팅하고 별짓 다해봤는데, 그냥 ide버전 사용해도 무방합니다. 어차피 빌드는 콘솔에서 해야 하고 서비스 역시 exe파일을 구동해서 하게 되니까 그냥 간편하게 사용하세요 (현재는 go클립스 깔아도 디버깅모드 사용 불가합니다.)
일단 제가 사용하는 이클립스 버전은 Neon.3 Release(4.6.3)입니다.
설치된 소스파일에 대한 직접 수정을 위해 이클립스에 프로젝트를 생성합니다.
프로젝트 탐색 창에서 우클릭 -> import를 누른후 project from folder or archive를 선택
다음은 그라파나가 설치된 디렉토리를 선택하고
ex)d:\Go\bin\src\github.com\grafana\grafana
finish를 누르면 개발 환경은 완료 됩니다.
프로젝트 생성 화면 예
소스파일은 이렇게 수정할 수 있지만, 그라파나의 시스템 데이터는 이클립스로 볼 수 없습니다. 시스템 데이터를 보고 싶을 경우 SQLITE를 지원하는 프로그램을 또 하나 다운받아야 합니다.
바로 DB Brower for SQLite입니다. http://sqlitebrowser.org/
sqlite는 설치 파일이 아닌 실행파일 형태로 사용되어 별도의 설치는 필요 없습니다.
파일 열기를 선택하여 그라파나 설치 폴더 하위에 있는 data로 이동하여 grafana.db 파일을 열어보면 시스템 데이터의 구성 및 데이터를 볼 수 있습니다.
ex) D:\Go\bin\src\github.com\grafana\grafana\data\grafana.db
sqlite 파일 열기 메뉴화면
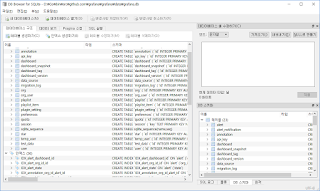
grafana.db 호출시 데이터
해당 sqlite db브라우저는 오랜지나 토드 처럼 sqlite에 대한 입출력, sql수행 등의 기능을 갖고 있어 매우 편리하게 사용할 수 있고, 현재까지는 무료 인 것 같습니다.
이상 여기까지 데이터 분석도구 그라파나에 대한 간략한 개념, 설치, 개발 환경 설정에 대한 설명이었습니다. 긴 글 읽느라 고생하셨습니다. 감사합니다.





















댓글 없음:
댓글 쓰기